React Native发送通知
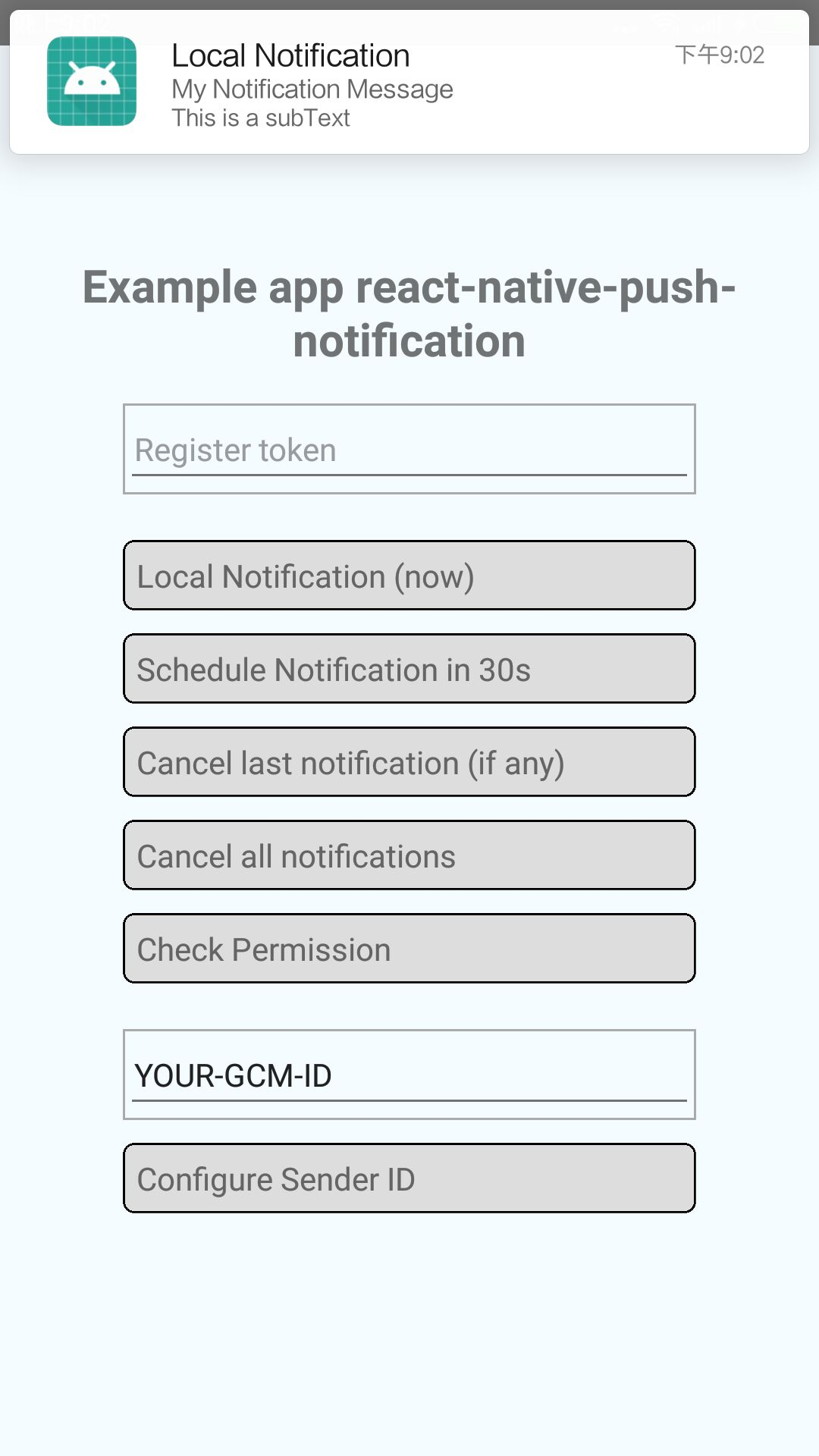
一、使用第三方库做本地/远程消息推送
推荐:https://github.com/zo0r/react-native-push-notification
demo解析:
AndroidManifest.xml:配置基本权限
1 | |
NotifService.js:配置各类推送的消息显示
1 | |
App.js:消息显示
1 | |
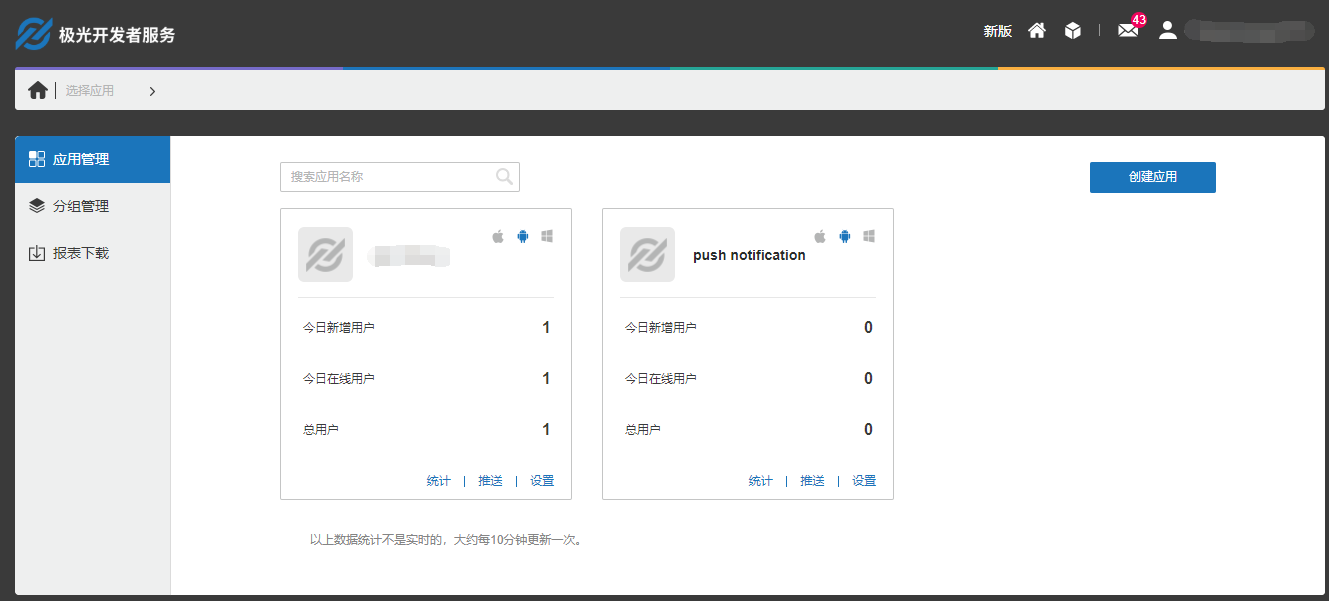
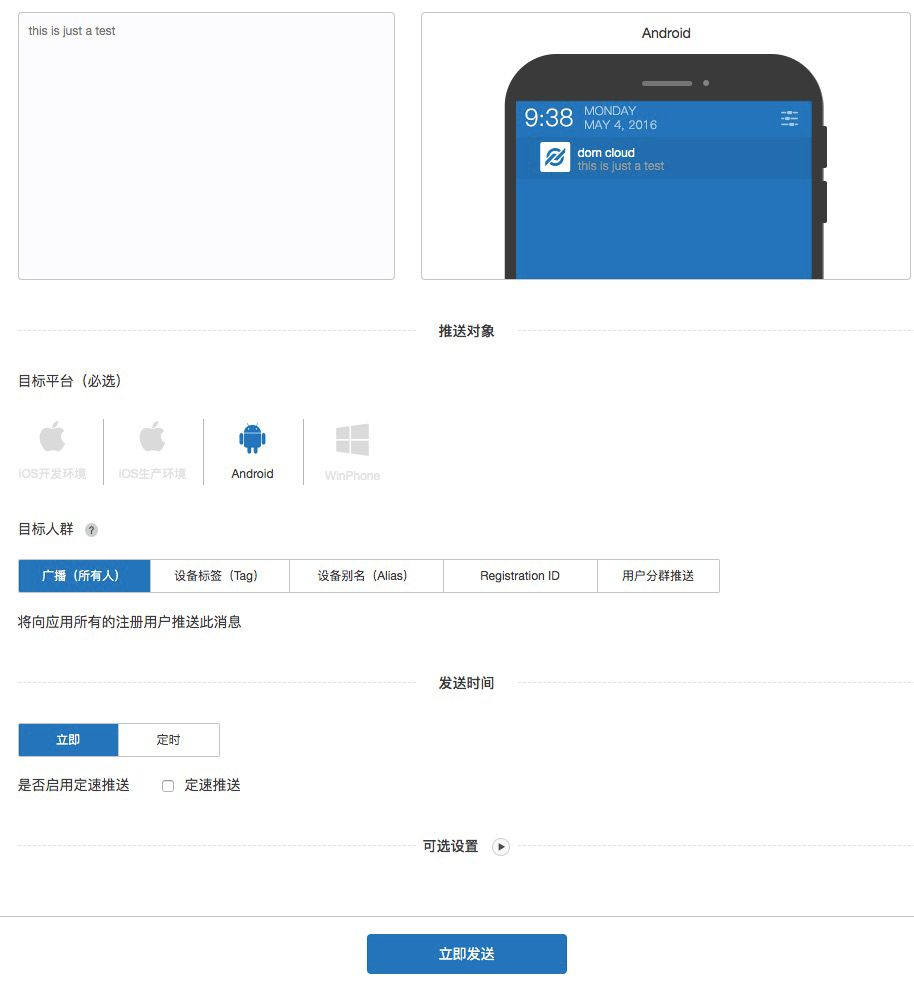
二、使用极光开发者服务做远程消息推送
安装
npm install jpush-react-native –save
npm install jcore-react-native –save关联
react-native link jpush-react-native
react-native link jcore-react-native打开 project/android/app/src/main/java/com/项目名/下的 MainApplication.java 文件,然后加入 JPushPackage
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20import cn.jpush.reactnativejpush.JPushPackage;
public class MainApplication extends Application implements ReactApplication {
// 设置为 true 将不会弹出 toast
private boolean SHUTDOWN_TOAST = false;
// 设置为 true 将不会打印 log
private boolean SHUTDOWN_LOG = false;
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected ListgetPackages() {
return Arrays.asList(
new MainReactPackage(),
new JPushPackage(SHUTDOWN_TOAST, SHUTDOWN_LOG)
);
}打开 project/android/app/src/main/java/com/项目名/下的MainActivity.java 文件,然后加入 如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29import android.os.Bundle;
import com.facebook.react.ReactActivity;
import cn.jpush.android.api.JPushInterface;
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
JPushInterface.init(this);
}
@Override
protected void onPause() {
super.onPause();
JPushInterface.onPause(this);
}
@Override
protected void onResume() {
super.onResume();
JPushInterface.onResume(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}使用
(1)RN工程代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84import React, { Component } from "react";
import { Dimensions, Text, Platform, Linking, Alert } from "react-native";
import JPushModule from 'jpush-react-native'
const deviceHeight = Dimensions.get('window').height;
export default class Login extends Component {
constructor(props){
super(props);
this.state = {
}
}
componentDidMount() {
/****************************通知 start **************************************************/
if (Platform.OS === 'android') {
JPushModule.initPush()
// 新版本必需写回调函数
JPushModule.notifyJSDidLoad(resultCode => {
if (resultCode === 0) {
}
})
} else {
JPushModule.setupPush()
}
// 接收自定义消息
this.receiveCustomMsgListener = map => {
this.setState({
pushMsg: map.content
})
console.log('extras: ' + map.extras)
}
// 接收自定义消息JPushModule.addReceiveCustomMsgListener(this.receiveCustomMsgListener)
this.receiveNotificationListener = map => {
console.log('alertContent: ' + map.alertContent)
console.log('extras: ' + map.extras)
}
// 接收推送通知
JPushModule.addReceiveNotificationListener(this.receiveNotificationListener)
// 打开通知
this.openNotificationListener = map => {
// console.log('Opening notification!')
// console.log('map.extra: ' + map.extras)
let webUrl= JSON.parse(map.extras).webUrl
let url = webUrl.replace(new RegExp("\/", 'g'), "/")
Linking.canOpenURL(url).then(supported => {
if (!supported) {
Alert.alert('您的系统不支持打开浏览器!')
} else {
return Linking.openURL(url);
}
}).catch(err => { });
}
JPushModule.addReceiveOpenNotificationListener(this.openNotificationListener)
// this.getRegistrationIdListener = registrationId => {
// console.log('Device register succeed, registrationId ' + registrationId)
// }
// JPushModule.addGetRegistrationIdListener(this.getRegistrationIdListener)
/****************************通知 end **************************************************/
}
componentWillUnmount() {
JPushModule.removeReceiveCustomMsgListener(this.receiveCustomMsgListener)
JPushModule.removeReceiveNotificationListener(this.receiveNotificationListener)
JPushModule.removeReceiveOpenNotificationListener(this.openNotificationListener)
// JPushModule.removeGetRegistrationIdListener(this.getRegistrationIdListener)
// console.log('Will clear all notifications')
// JPushModule.clearAllNotifications()
}
render() {
return (
push notification test</Text>
);
}
}
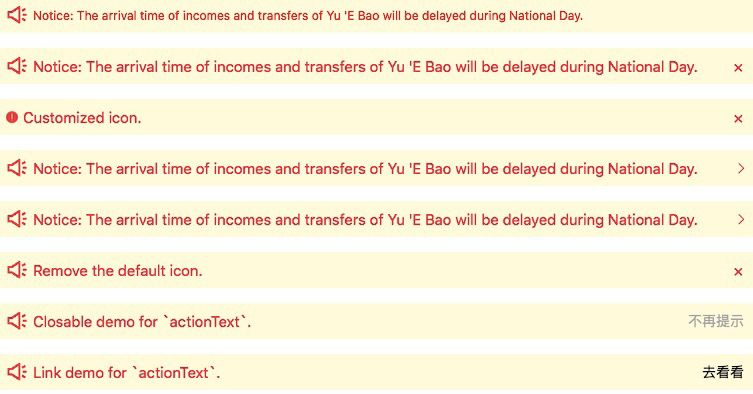
三、APP内消息通知
使用antd组件NoticeBar通告栏:https://rn.mobile.ant.design/components/notice-bar-cn/ 即可