一、express 可以做:web application、api…
特性:
适合写简单的路由系统
集成很多模板引擎
中间件系统
二、请求与响应 1 2 3 4 5 6 7 8 9 10 11 12 13 14 var express = require ('express' );var app = express();'/' , function (req, res ) var resObj = req.method;3000 );console .log('listening to port 3000' );
三、路由参数 server.js
1 2 3 4 5 6 7 8 9 10 11 var express = require ('express' );var app = express();'/profile/:id/user/:name' , function (req, res ) console .dir(req.params);'you requested to a profile page with the name of ' + req.params.name);3000 );console .log('listening to port 3000' );
terminal
chrome
四、查询字符串 server.js
1 2 3 4 app.get('/' , function (req, res ) console .dir(req.query);'home page:' + req.query.find);
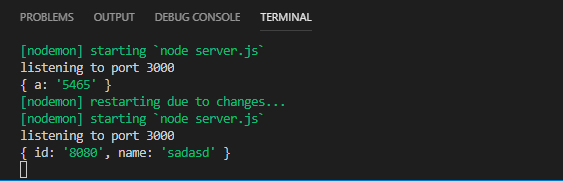
terminal
chrome
五、post请求和postman工具 同时处理x-www-form和json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 var express = require ('express' );var bodyparser = require ('body-parser' );var app = express();var jsonParser = bodyparser.json();var urlencodedParser = bodyparser.urlencoded({ extended : false })'/' , urlencodedParser,function (req, res ) console .dir(req.body);'/upload' , jsonParser, function (req, res ) console .dir(req.body);
参考链接:github/express/body-parser
六、上传文件 form.html
1 2 3 4 5 6 7 <body > <form action ="/upload" method ="post" enctype ="multipart/form-data" > <h2 > 单图上传h2 ><input type ="file" name ="logo" > <input type ="submit" value ="submit" > form >body >
server.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 var express = require ('express' );var bodyparser = require ('body-parser' );var fs = require ('fs' );var multer = require ('multer' );var upload = multer({ dest : 'uploads/' });var app = express();var jsonParser = bodyparser.json();var urlencodedParser = bodyparser.urlencoded({ extended : false })'/' , function (req, res ) console .dir(req.query);'home page:' + req.query.find);'/form' , function (req, res ) var form = fs.readFileSync('./form.html' , { encoding : 'utf8' });'/' , urlencodedParser,function (req, res ) console .dir(req.body);'/upload' , upload.single('logo' ),function (req, res ) 'ret_code' : 0 });3000 );console .log('listening to port 3000' );
结构变化
参考链接:github/express/multer
tips:
1 2 3 4 app.get('/form' , function (req, res ) var form = fs.readFileSync('./form.html' , { encoding : 'utf8' });
等价于
1 2 3 app.get('/form' , function (req, res ) '/form.html' );
七、模板引擎 引入
app.set(‘view engine’, ‘ejs’);
使用
server.js
1 2 3 4 5 app.get('/form/:name' , function (req, res ) var person = req.params.name;'form' , { person : person});'/form.html' );
form.ejs
遍历数组
1 2 3 4 5 6 7 <ul > <%= data.hobbie.forEach (function (item ){ %> <li > <%= item %> li ><%= }) %> ul >
公用模板
使用
1 <%- include ('partials /header.ejs ') - %>
渲染
1 2 3 4 app.get('/about' , function (req, res ) var data = {age : 29 , job : 'programmer' , hobbie : ['eating' , 'fighting' , 'fishing' ]};'about' , { data : data});
参考链接:ejs.co、pug
八、中间件 解释:请求与响应之间的处理过程是中间件发挥作用的地方。
好处:共用模块、全局性的操作
类型:
应用级中间件
路由级中间件
错误层次中间件
内置中间件
第三方中间件
执行顺序
1 2 3 4 5 6 7 8 9 app.use(function (req, res, next )console .log('1' );console .log('3' );function (req, res, next )console .log('2' );
路由中间件
server.js
1 2 3 4 5 var indexRouter = require ('./routes/index.js' );var userRouter = require ('./routes/user.js' );'/' , indexRouter);'/users' , userRouter);
./route/index.js
1 2 3 4 5 6 7 8 9 var express = require ('express' );var router = express.Router();'/' , function (req, res, next ) 'root' );module .exports = router;
./route/user.js
1 2 3 4 5 6 7 8 9 var express = require ('express' );var router = express.Router();'/' , function (req, res, next ) 'user' );module .exports = router;
体会:用中间件写路由的好处
参考链接:express/using-middleware